GoogleMapをサイトに埋め込む

特定の位置を指定したGoogleMapをウェブサイト上で確認できるように設定する方法を紹介します。
GoogleMapをサイトに埋め込む流れ
GoogleMapをサイトに埋め込む流れは以下です。
注: 埋め込み地図では、交通状況などマップの一部の情報が表示されないことがあります。
- Google マップを開きます。
- 埋め込むルート、地図、ストリートビュー画像に移動します。
- 左上のメニュー アイコン
をクリックします。
- [地図を共有または埋め込む] をクリックします。
- [地図を埋め込む] をクリックします。
- テキスト ボックスの左にある下矢印アイコン
をクリックしてサイズを選択します。
- ボックスのテキストをコピーします。ウェブサイトやブログの HTML に貼り付けます。
引用元:他のユーザーとマップやルートを共有する (Google)
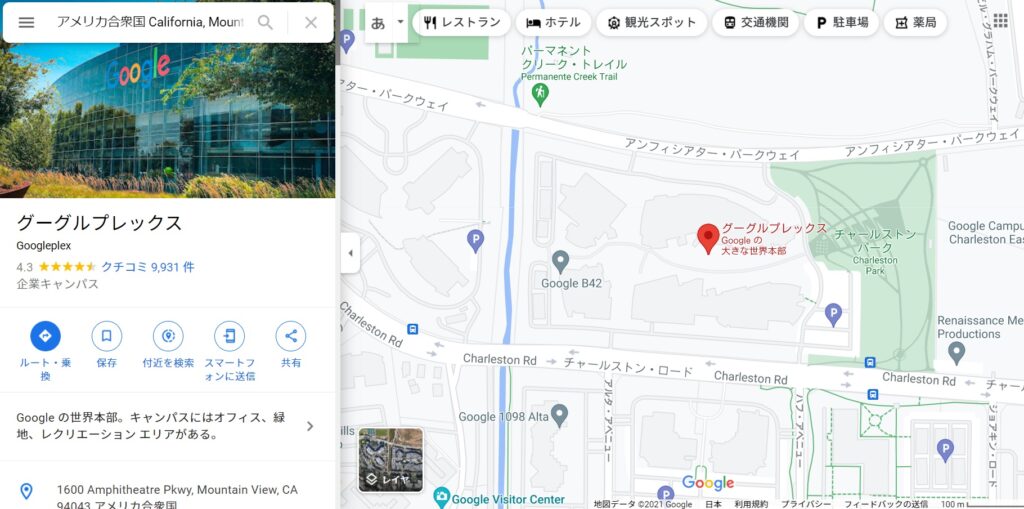
Google マップを開き、埋め込む地図等に移動する

- Google マップを開きます。
- 埋め込みたい場所等を指定します。
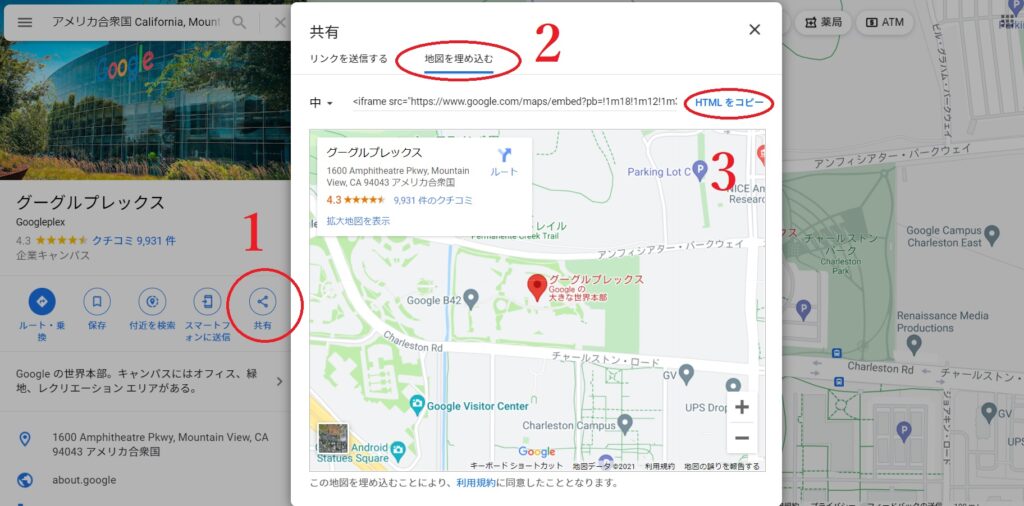
地図を共有する

- 共有ボタンをクリック。
- 「地図を埋め込む」をクリック。
- 「HTML をコピー」をクリック。
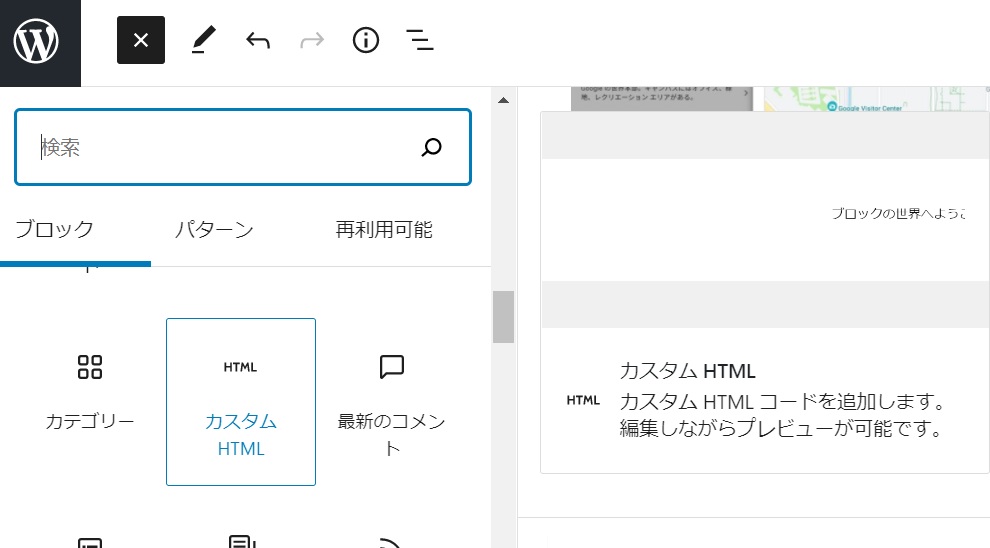
サイトに地図を埋め込む
コピーしたHTMLの情報をサイトにペーストします。
例えば、WordPressであれば「カスタムHTML」を利用します。

実際に埋め込んだGoogleMap
以下はGoogleMapです。