WordPressで作成したサイトをおしゃれにデザインする方法をまとめました。
目次
テーマの選択
WordPressで作成したサイトのデザインは、テーマによって大きくデザインが異なります。選択するテーマによって、編集可能な場所がことなったり、テーマごとにSEOに強かったり、スライドショーをプラグインなしで追加したりと、WordPressのデザインにかなり大きく影響を与えます。
有料のテーマ
有料のテーマは、様々な機能を搭載していることが多く、特にデザインのこだわったサイトを作成する際におすすめです。構築予定のサイトデザインにあったテーマを採用することが求められます。
テーマの独自開発
WordPressのテーマは、主にPHPファイルで構成されています。PHPの他にはHTML、CSSなどのプログラミング言語を学ぶことでWordPressのテーマを独自開発することが可能です。WordPressのテーマを独自開発することができるようになると、希望するデザインのサイトをWordPressで実現することができます。
テーマとプラグイン
WordPressのプラグインはテーマ同様PHPで記述されます。WordPressテーマとプラグインの相性が悪いとプラグインを導入しても希望する機能がWordPressに追加されなかったり、プラグインもしくはテーマがエラーを起こすことがあります。
例えば、WelCartやWooCommerceといったプラグインには、専用のテーマが用意されているように、プラグインによっては推奨されるテーマ、非推奨のテーマが存在しています。
プラグインの導入
WordPressのサイトをおしゃれに装飾するには、アニメーション、スライドショーなど様々な効果を追加する必要があります。それぞれの効果を追加するためにプラグインを導入しましょう。
アニメーションの追加
アニメーションを追加するには、Shortcodes Ultimateをインストールしましょう。
スライドショーの追加
スライドショーを追加するには、Meta Sliderをインストールしましょう。
画像を装飾する
画像を装飾するには、「Image Hover Effects Ultimate (Photo Gallery, Effects, Lightbox, Comparison or Magnifier)」をインストールしましょう。
プラグイン不要でサイトのデザイン性を上げる
プラグインを使わずとも、WordPressにはじめから搭載されている機能を使うことでサイトをおしゃれにデザインすることも可能です。以下ではその一例をご紹介します。
画像を追加する
WordPressには、画像をページ上で表示させる機能が搭載されています。適宜ページに画像を挿入することでサイトのデザイン性を向上させます。下記の画像はWordPressの画像を挿入した例です。中央揃え、右揃えなど、画像の位置を指定することが可能です。下記の例では中央揃えにしています。

ギャラリーの追加
画像の追加機能の中にも、「ギャラリー」と呼ばれる機能が存在します。複数の画像をまとめて表示し、サイトをより分かりやすくします。下記はギャラリーの挿入例です。



メディアとテキスト
下記の例のように、画像とテキストを一列に並べる機能です。画像を説明したり、文字と画像をセットで表現する際に使います。

WordPressのアイコン
左の画像は、WordPressのアイコンです。
上記の図と文字は、左に画像、右に文字という配置ですが、下記のように文字と画像の位置を反転させることも可能です。その他にも、文字を太文字にするなど、様々な装飾ができます。

WordPressのアイコン
右の画像は、WordPressのアイコンです。
テーブル機能
テーブルとは以下のような表をサイトに追加する機能です。
| 項目 | 数値 | 結果 |
| A | 1 | 〇 |
| B | 2 | △ |
| C | 3 | × |
上記の表は、ただテーブルを表示しただけですが、テーブル内の文字列を中央揃えにすることでよりきれいなテーブルを作成することもできます。
| 項目(効果なし) | 数値(中央揃え) |
| A | 1 |
| B | 2 |
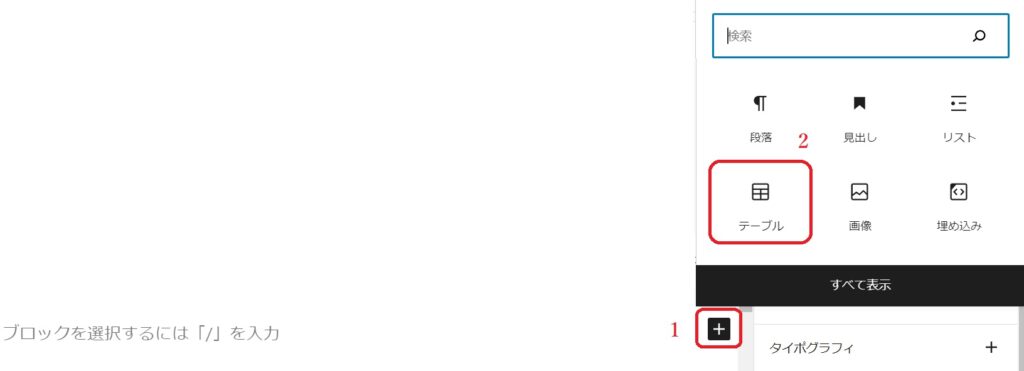
テーブルの追加方法
テーブルは以下の手順で追加します。
- WordPressのページ編集画面を開く
- 段落の右にあるプラス[+]ボタンをクリックする
- テーブルアイコンが表示されれば、それをクリックする
- テーブルアイコンが表示されなければ「検索」欄に「テーブル」と入力し、テーブルアイコンをクリックする

テーブルの中の文字列は、以下の方法で装飾することが可能です。
- テーブルをクリックする
- テーブルの上に表示される各ボタンをクリックする

なお、テーブルは編集画面からみたものと実際に表示されるものがことなります。プレビュー機能を利用して実際に表示されるテーブルの状態を確認しましょう。テーブルのデザインはテーマによってことなります。テーブルのデザインが優れているテーマを利用する、もしくはテーマを編集することでテーブルのデザインを整えるなど工夫が可能です。
リスト機能
リストとは、以下のような箇条書きです。
- リストA
- リストB
- リストC
上記の箇条書きの他に、次の箇条書きもWordPressで利用可能です。
- リスト1
- リスト2
- リスト3
リストはGoogleの検索エンジンからも重要な項目として認識されることがあるため、デザイン性に影響を与えるだけではないという側面からも、使い方を覚えておくのはおすすめです。
リストの追加方法
リストはテーブルの追加方法と同様の方法で行います。具体的な手順は以下です。
- WordPressのページ編集画面を開く
- 段落の右にあるプラス[+]ボタンをクリックする
- 「リスト」と書かれたアイコンをクリックする
- 「リスト」と書かれたアイコンが見つからない場合は、「検索」タブに「リスト」と入力し、「リスト」と書かれたアイコンを見つけてクリックする
カラム機能
カラムとは、段組みのことです。例えば、一行に3つの項目を同時に表示するなどするには以下のようにします。
見出し1

見出し2

見出し3

文字の色
WordPressは、文字の色を変更する機能がはじめから搭載されています。下記の流れでページ上の文字列の色を変更します。
- ページの編集画面を開く
- 文字の色を編集したい段落をクリックする
- 右上の歯車マーク[⚙]をクリックする
- 「ブロック」タブをクリックする
- 「色」タブをクリックする
- 任意の色を選択する
- 文字の色が変更される
まとめ
WordPressサイトに影響を与えるデザインについてまとめました。プラグインの導入のみならず、あらかじめWordPressに搭載されている機能を使うなどしてサイトを装飾しましょう。