Contents
HTMLを使ったウェブサイトの作り方

HTMLを使ったウェブサイトの作り方を紹介します。HTMLでウェブサイトを作る流れは以下です。
- テキストエディタ(コーディングツール)を用意する
- HTMLを記述する
- 記述したHTMLを.htmlで保存する
- CSSやJavaScriptなどを使い、デザインを整える
HTMLでウェブサイトを作るために、まずは開発環境を整えましょう。Windowsであれば、メモ帳をでも.htmlファイルを作成可能ですが、テキストエディタのほうがより快適に開発が可能になります。
コーディングツール
HTMLでのコーディングを行うためにお勧めのツールを紹介します。
Visual Studio Code 公式サイト(リンク)

通称VS Code。Windowsの開発元であるMicrosoft社が開発したコーディング用のアプリです。VS Codeは、html、CSSのみならず、様々なコードの編集に使えるのでお勧めです。開発元はMicrosoft社ですが、Macでも使えます。
公式サイトのリンクから、Visual Studio Codeをダウンロードしましょう。
Atom

Atom(アトム)もVS Codeと同じくプログラミング向けのアプリです。
VS Codeと比べ、幾分デザイン性が高いので、おしゃれにプログラミングをしたいという方はAtomがおすすめです。性能としてはVS Codeの方が高いので、迷った際はVS Codeにしましょう。
公式サイトのリンクから、Atomをダウンロードしましょう。
※2022年12月15日をもってAtomの開発は終了しました。テキストエディタは前述のVSCodeがおすすめです。Atomの開発終了に関する詳細は下記リンク先のページでまとめています。
https://www.websitefactory.jp/blog/atom-end/
実際にサイトを作る
コーディングツールのインストールが終わったら、いよいよHTMLとCSSのソースコードを書いていきます。
メモ帳を使ってHTMLファイルを作成することもできます。メモ帳を使ったやり方はこちら。
今回は、Visual Studio CodeでのHTMLファイルの作り方を解説します。
Visual Studio Codeを開いたら、以下のコードをコピー&ペーストします。
<html>
<head>
<title>サイトのタイトル</title>
</head>
<body>
<h1>ページのタイトル</h1>
<p>ここが本文です。</p>
</body>
</html>勉強のために、自分でタイピングして打ち込んでも問題ありません。打ち間違いがあった場合、プログラムが動作しないため、コピー&ペーストを推奨します。
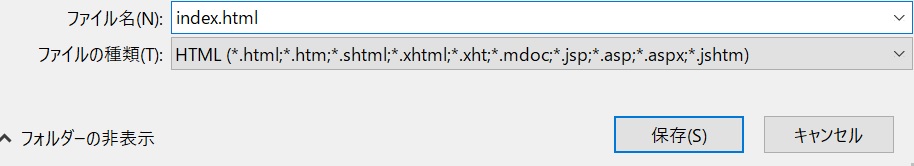
コピペ出来たら、この状態でファイルを保存します。左上のファイル(F)から「名前を付けて保存」を選択し、「index.html」というファイル名で保存します。

ファイルを保存したら、さきほどコードをコピペしたフィールドをクリックします。
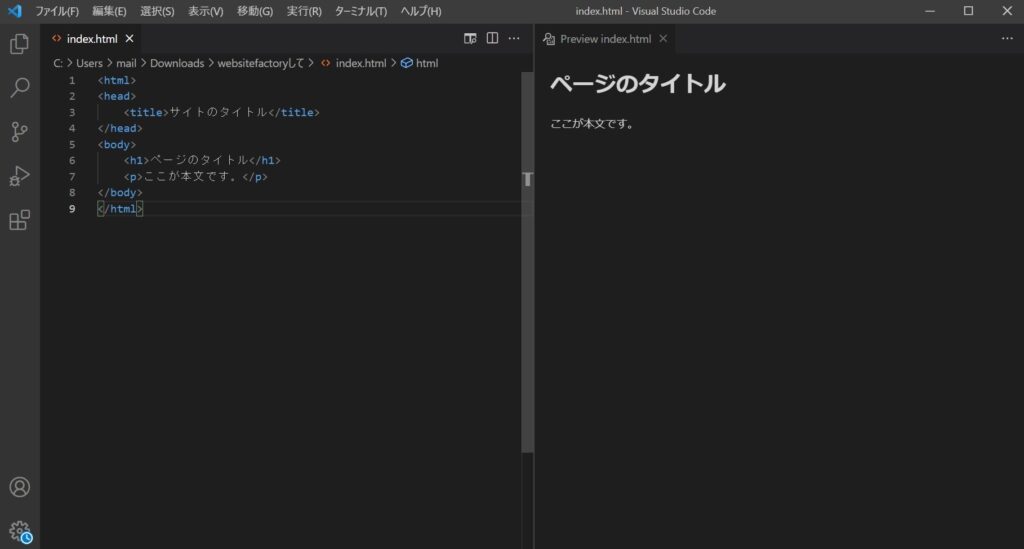
その状態で、「Ctrlキー+Kキー」を同時に押し、その後すぐに「Vキー」を押してください。すると以下の画像のようにプログラムのコードのプレビューが確認できます。
※このプレビュー機能は、ファイルの拡張子が「.html」になっていないと動作しません。また、誤作動によってプレビューが表示されない場合は、VS Codeの再起動、PC本体の再起動をお試しください。

Visual Studio Codeのプレビュー機能の詳細については、以下の公式サイトより確認してください。
Visual Studio Code Key Bindings
- Visual Studio Code – Keyboard shortcuts for Windows [PDF]
- Visual Studio Code – Keyboard shortcuts for macOS [PDF]
- Visual Studio Code – Keyboard shortcuts for Linux [PDF]
今コピペしたコードですが、それぞれ意味があります。HTMLは、「タグ」と呼ばれるものを使って構成されているので順番に解説します。HTMLタグは、<html></html>のように挟む形で使います。
<html> ←これはHTMLですよ、という宣言を表すタグ。
<head> ←headタグ。ページの内部情報について記述する。
<title>サイトのタイトル</title> ←ページのタイトル情報を表すタグ。
</head>
<body> ←ページの本文を構成するタグ。
<h1>ページのタイトル</h1> ←h1タグ。タイトルを表示させるタグ。
<p>ここが本文です。</p> ← 一つの段落ですよ、というタグ。
</body>
</html> リストタグの使用
HTMLは、リストタグを使用することで次のような箇条書きを表現することができます。
- リスト1
- リスト2
- リスト3
リストタグを使用したHTMLの記述
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>ではこのコードをサイトに追加していきましょう。<body>で囲われた部分に箇条書きを記述します。
<html>
<head>
<title>サイトのタイトル</title>
</head>
<body>
<h1>ページのタイトル</h1>
<p>ここが本文です。</p>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
</body>
</html>CSSの記述

HTMLは、サイトの文字列を表現するための言語であるため、サイトに色や動きをつけるにはCSSやJavaScriptの記述が必要になります。
そこで、CSSで書かれた情報をHTMLで書いたコードに追加していきます。CSSの動作を確認するために、下記のコードを今作成したHTMLファイルに記述しましょう。
<style>
p
{
color: red ;
}
</style>記述すると次のようなコードになります。
<html>
<head>
<title>サイトのタイトル</title>
</head>
<style>
p
{
color: red ;
}
</style>
<body>
<h1>ページのタイトル</h1>
<p>ここが本文です。</p>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
</body>
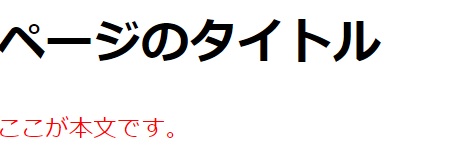
</html>ブラウザ(もしくはVisual Studio Code上でCrtl+Kを押した後Vを押す)から確認するとこのように、<p>で囲われた文字列、「ここが本文です」が赤色になります。このようにCSSで文字に装飾を加えていきます。CSSで装飾可能な情報は、文字列のみならず、文字を右揃えにしたり、二段組にしたりと、さまざまな視覚的な情報を記述することができます。

CSSファイルととHTMLファイルを分ける
編集しやすくするために、今記述したCSSとHTMLファイルを分けます。Visual Studio Codeで新しいタブを開き、下記のコードを記述します。
p
{
color: red ;
}記述したら、「style.css」という名前を付けてファイルを保存します。
次に、元のHTMLファイルと今作成した「style.css」ファイルを紐づけます。下記のコードをHTMLファイルの<head>と</head>で挟まれた部分に記述します。
<link rel="stylesheet" href="style.css">この時、もともとHTMLファイル内に記述されていた以下の情報は削除し、CSSの情報が重複しないようにします。
※HTMLファイル内に記述されている下記のコードは削除する
<style>
p
{
color: red ;
}
</style>実際にコードを記述した後のHTMLファイルは以下のようになります。
<html>
<head>
<title>サイトのタイトル</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>ページのタイトル</h1>
<p>ここが本文です。</p>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
</body>
</html>CSSフォルダの作成とファイルの移動
今のままだとindex.htmlとstyle.cssが同じ階層にありますが、よりわかりやすくするためにstyle.cssファイルをCSSフォルダに収納します。CSSフォルダを作成し、その中にstyle.cssファイルを移動させましょう。
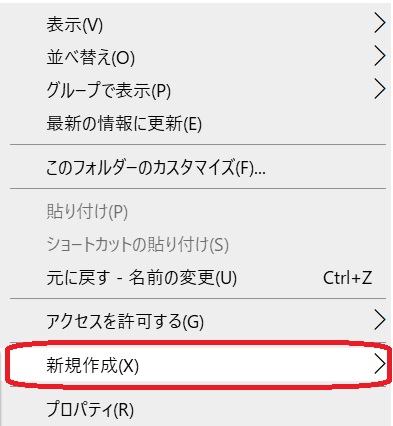
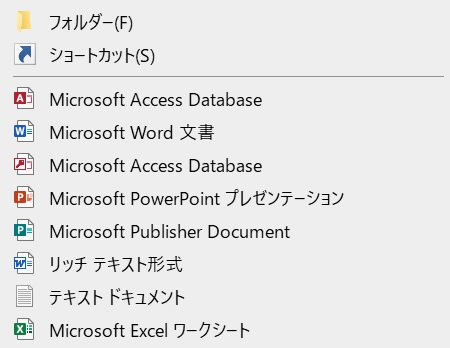
エクスプローラーで何もない部分を右クリックして「新規作成>フォルダ(F)」を選択し、CSSという名前のフォルダを作成します。
.jpg)

作成したCSSフォルダの中に、今作成した「style.css」を移動させます。「style.css」ファイルを右クリックして「切り取り(T)」を選択し、その後CSSフォルダを開き、右クリックして「貼り付け(P)」を選択します。
ファイルの場所が変わったので、先ほどCSSと紐づけたHTMLのコードを以下のように書き換えます。
書き換え前)
<link rel="stylesheet" href="style.css">
書き換え後)
<link rel="stylesheet" href="css/style.css">画像を追加する
画像の追加にはimgタグを使用します。imgタグには、altタグ、titleタグも同時に記述しましょう。altタグは画像の説明を意味し、titleタグは画像のタイトルを意味します。altタグ、titleタグの記述があるとGoogleの検索エンジンが画像をうまく認識します。
記述例)
<img src="dogs.png" alt="犬の画像" title="犬">srcは、ソース属性を表し、画像が保存されている場所を指定します。今回は、「images」というタイトルでフォルダを作成し、その中に花の画像を保存してホームページ上で表示させてみましょう。

フォルダ一覧で、何もない場所を右クリックし、「新規作成>フォルダ(F)」の順に選択しましょう。


新しいフォルダーの作成画面が表示されたら、タイトルを「images」と入力します。

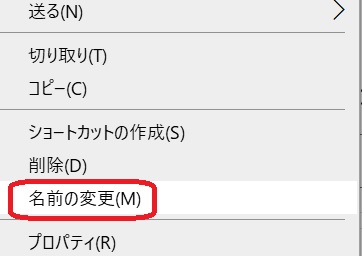
タイトルを間違えたら、フォルダを右クリックして「名前の変更」を選択し、フォルダ名を修正しましょう。

imagesフォルダを作成したら、その中に画像を保存します。
今回は「pixabay.com」から画像を拝借します。まずは、下記リンクから画像を保存しましょう。「花」と検索し、検索結果に表示された以下の画像をimagesフォルダに保存します。画像の名前は「garden.jpg」です。

pixabayから画像をダウンロードするには、以下の画像の緑色のボタンをクリックします。

画像の保存先がimagesの内部なので、srcの指定先を「”images/garden.jpg”」とします。今imagesフォルダに保存した画像をホームページに表示させるために、下記のコードを記述します。
<img src="images/garden.jpg" alt="花と蝶の画像" title="花と蝶">このコードだと画像が大きすぎるので、画像の表示されるサイズを指定するコードを追記します。
<img src="images/garden.jpg" alt="花と蝶の画像" title="花と蝶" width="300" height="200">上記のコードをHTMLファイルに記述したコードが以下です。
<html>
<head>
<title>サイトのタイトル</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>ページのタイトル</h1>
<p>ここが本文です。</p>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<img src="images/garden.jpg" alt="花と蝶の画像" title="花と蝶" width="300" height="200">
</body>
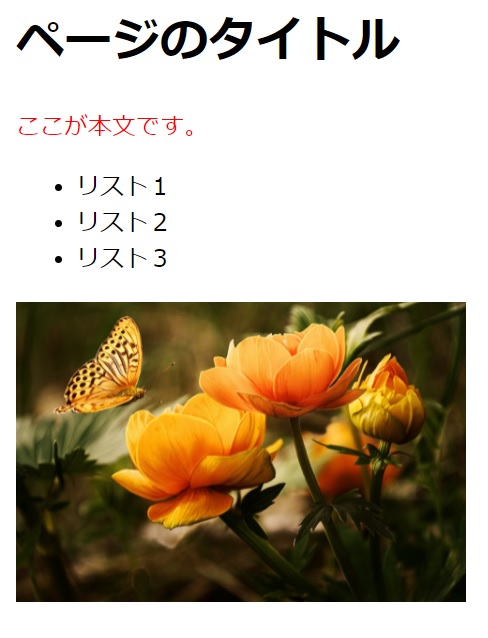
</html>上記のコードをブラウザで確認すると下記のようになります。

ファイル構成
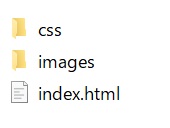
ファイル構成は以下のようになります。



作ったサイトを公開する
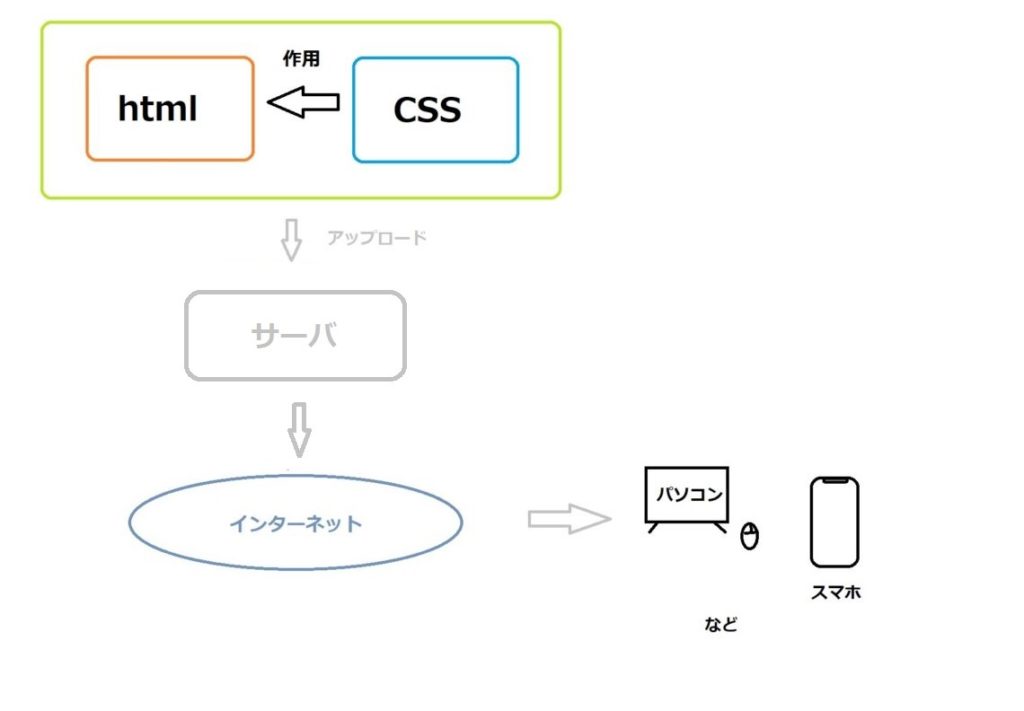
HTMLで作ったサイトを公開するには、「サーバー」「ドメイン」が必要です。サーバー・ドメイン・ホームページのデータをわかりやすくすると以下の図のようになります。

サーバーは賃貸、ドメインは戸籍謄本のような住所情報、ホームページのデータは家の中に設置する家具などといった具合に例えられます。
そのため、HTMLで作ったホームページのデータを公開するためにレンタルサーバーを契約して誰でも見られる状態にします。
上記リンク先へアクセスし、レンタルサーバーを契約します。以下はサーバーが動作するイメージです。

エックスサーバーを契約したら、ドメインを取得します。
お名前.comドメインとサーバーを紐づける
ドメインを取得したら、サーバーにドメインを紐づけます。
HTMLファイルをエックスサーバーにアップロード
エックスサーバーの管理画面にログインしたら、「ファイル管理画面」に遷移します。ドメイン名が含まれているファイルをクリックし、public_htmlファイル内にHTMLファイルをアップロードします。アップロードが完了したら、ドメイン名をブラウザに入力してホームページが閲覧可能かを確認します。
ホームページが問題なく表示されたら完了です。
まとめ
HTMLでホームページを作る方法を簡単にまとめました。WordPress等でサイトを作る場合でもh1タグなどの知識が必要です。その他にもWordPressのテーマの開発などでHTMLを使用することがあります。WEB制作に関する仕事に将来就きたい人や、転職予定の人はHTMLについてしっかりと学習しましょう。