ホームページが機能する仕組み

はじめに
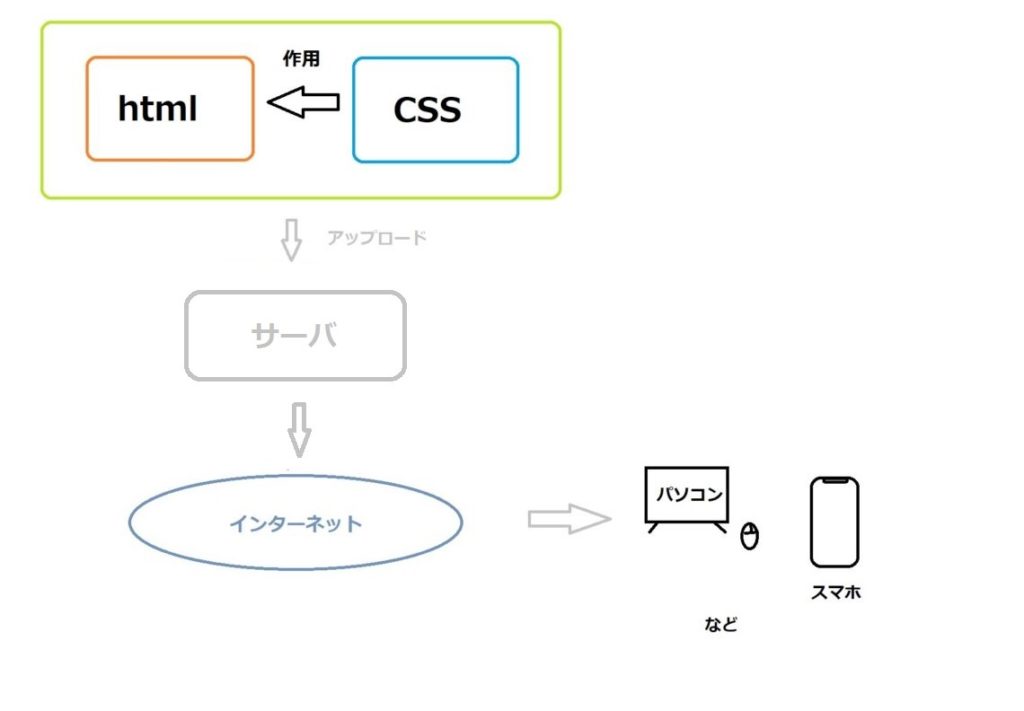
ホームページは、HTMLが文字の表示を行い、CSSがHTMLを装飾し、JavaScriptでアニメーションなどの動的な部分を表現するという形で構成されます。HTMLで作られたサイトのデータを、インターネットに常につながっているコンピュータ、つまり、サーバーにアップロードすることではじめて、世界中のだれもが見られるホームページとなります。
ホームページは以下の図のような構成です。

ホームページは、CMSを利用して作ることもできます。代表的なCMSであるWordPressが動作する仕組みは以下のリンク先で解説します。

ドメインとサーバー

次に、ドメインとサーバーについて説明します。ドメイン、サーバの役割をわかりやすく例えると、サーバーは家、ドメインは戸籍謄本のようなものです。HTMLで作られたサイトデータや、CMSなどのデータは、サーバーという家の中に家具を設置するイメージです。
ウェブサイトを制作する
WEBサイトを実際に作成するには、次のいずれかの方法で行います。
- HTMLでサイトを作る
- CMSでサイトを作る
- 制作会社に依頼してサイトを作る
HTMLでサイトを作る
HTMLとは、ハイパーテキストマークアップランゲージの略語で、ホームページの文字列を表示するプログラミング言語です。HTMLなどのプログラミング言語を使ってサイトを作るというのが一つ目のサイトの作り方です。
CMSでサイトを作る
CMSでサイトを作るということについてですが、CMSとはコンテンツマネジメントシステムの略語で、ホームページの制作管理を容易にしたソフトのことを言います。CMSの例としてはWordPressやWixなどがあります。更新頻度の高いサイトを構築する場合は、CMSを導入しましょう。
制作会社に依頼してサイトを作る
制作会社にサイトを作る目的などを伝え、サイトを制作してもらいます。
WEBサイトの作り方についての詳細はこちらのページで解説しています。
まとめ
ホームページは、サイトのデータを作り、そのデータをサーバーに保存し、ドメインを登録することでだれでも見られる状態になります。ホームページを制作・管理するためには、サイトを作る知識はもちろん、サーバーに関する知識や、ドメインの情報などを管理していく必要があります。
ホームページがどのように検索されるかについては、以下の「SEO対策」を参照してください。